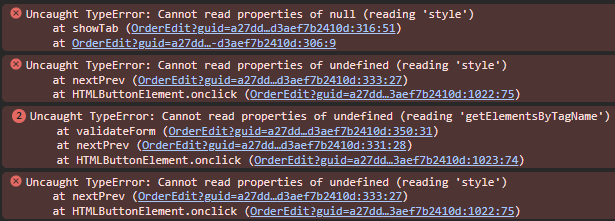
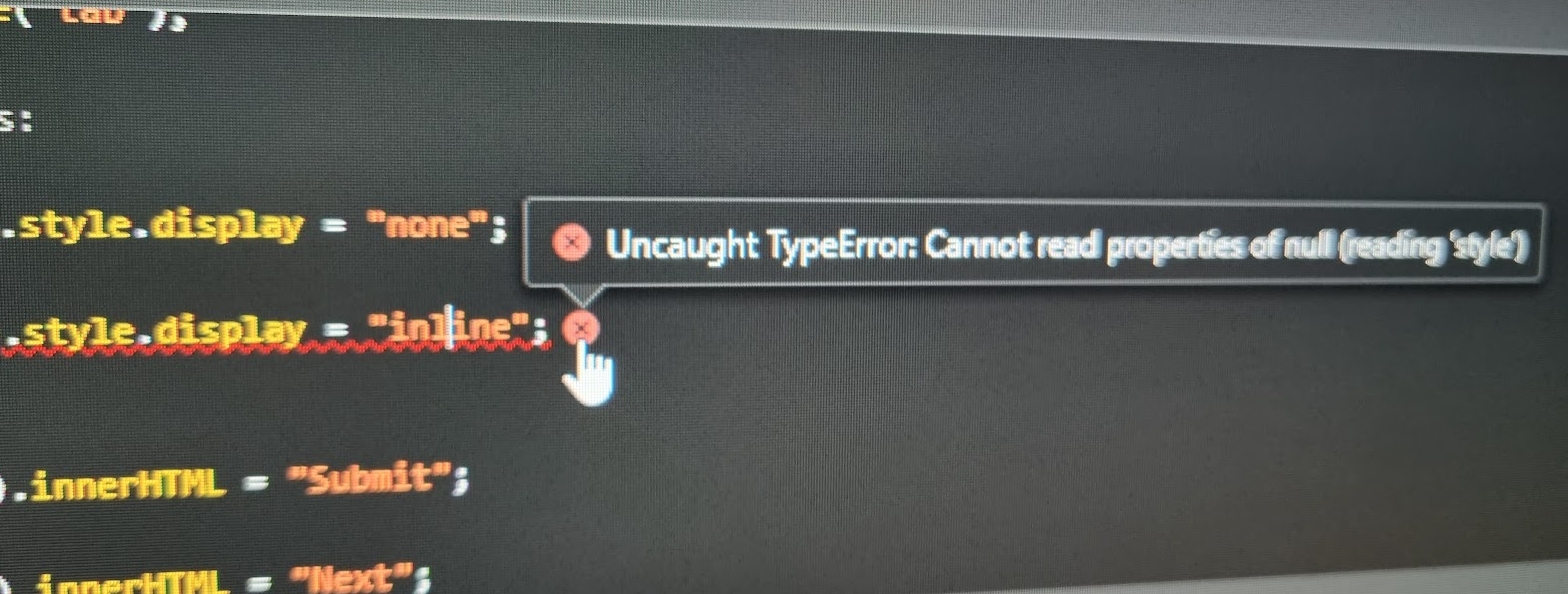
Hola, postea el js completo si se puede. Pero lo que estas viendo es básicamente que el js intenta accesar a un nodo del DOM que no existe, por lo tanto devuelve null y dicho null no tiene las propiedades de un nodo html
Element. Lo que es un síntoma del problema principal (no saber javascript).
Lo ideal sería obtener el elemento en una variable y validar si dicha variable es distinto a null para operar sobre ella.
HTML:
<p id="test">Hola mundo</p>
JavaScript:
var elemento = document.getElementById('test');
// un equivalente a if (elemento !== null)
if (!!elemento) {
// Operar sobre la variable aquí
}
Esa sería una solución parche, de ahí tienes que mirar C# a ver si no se rompió el ciclo postback.
Hola, el js es el mismo que aparece en el link que deje en el post:
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

www.w3schools.com
var currentTab = 0; // Current tab is set to be the first tab (0)
showTab(currentTab); // Display the current tab
function showTab(n) {
// This function will display the specified tab of the form ...
var x = document.getElementsByClassName("tab");
x[n].style.display = "block";
// ... and fix the Previous/Next buttons:
if (n == 0) {
document.getElementById("prevBtn").style.display = "none";
} else {
document.getElementById("prevBtn").style.display = "inline";
}
if (n == (x.length - 1)) {
document.getElementById("nextBtn").innerHTML = "Submit";
} else {
document.getElementById("nextBtn").innerHTML = "Next";
}
// ... and run a function that displays the correct step indicator:
fixStepIndicator(n)
}
function nextPrev(n) {
// This function will figure out which tab to display
var x = document.getElementsByClassName("tab");
// Exit the function if any field in the
current tab is invalid:
if (n == 1 && !validateForm()) return false;
// Hide the current tab:
x[currentTab].style.display = "none";
// Increase or decrease the current tab by 1:
currentTab = currentTab + n;
// if you have reached the end of the form... :
if (currentTab >= x.length) {
//...the form gets submitted:
document.getElementById("regForm").submit();
return false;
}
// Otherwise, display the correct tab:
showTab(currentTab);
}
function validateForm() {
// This function deals with validation of the form fields
var x, y, i, valid = true;
x = document.getElementsByClassName("tab");
y = x[currentTab].getElementsByTagName("input");
// A loop that checks every input field in the current tab:
for (i = 0; i < y.length; i++) {
// If a field is empty...
if (y
.value == "") {
// add an "invalid" class to the field:
y.className += " invalid";
// and set the current valid status to false:
valid = false;
}
}
// If the valid status is true, mark the step as finished and valid:
if (valid) {
document.getElementsByClassName("step")[currentTab].className += " finish";
}
return valid; // return the valid status
}
function fixStepIndicator(n) {
// This function removes the "active" class of all steps...
var i, x = document.getElementsByClassName("step");
for (i = 0; i < x.length; i++) {
x.className = x.className.replace(" active", "");
}
//... and adds the "active" class to the current step:
x[n].className += " active";
}