- Se incorporó
- 11 Febrero 2007
- Mensajes
- 851
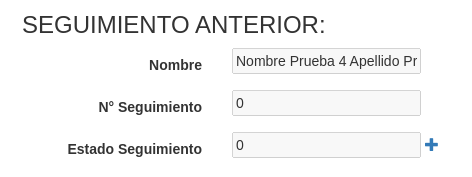
Hola nuevamente... tengo un botoncito "+" para modificar un "seguimiento" en caso que ese "N° Seguimiento" de ahí sea mayor a 0 , pero si es 0 el botón debería estar desactivado:

Ese botón en realidad es:
Lo puso como href para pasarle las 2 variables (rut que esta hidden + el n° seguimiento) al siguiente documento
http://localhost/prueba/completar_seguimiento.php?rut=(acá envía el rut)&max_id_seguimiento=(acá envía el n° de seguimento)
Si me echan una manito porfa!
Gracias!
Ese botón en realidad es:
| <td><a class="link-btn" href="completar_seguimiento.php?rut=<?php echo $row['rut']; ?>&max_id_seguimiento=<?php echo $row4['max_id_seguimiento']; ?>"> <span class="glyphicon glyphicon-plus" title="Completar Seguimiento"></span> </a></td> |
Lo puso como href para pasarle las 2 variables (rut que esta hidden + el n° seguimiento) al siguiente documento
http://localhost/prueba/completar_seguimiento.php?rut=(acá envía el rut)&max_id_seguimiento=(acá envía el n° de seguimento)
Si me echan una manito porfa!
Gracias!